01 정적 웹 페이지와 동적 웹 페이지의 차이점을 설명하시오.
- 정적 웹 페이지 : 컴퓨터에 이미 저장된 파일을 그대로 보여주는 페이지
- 동적 웹 페이지 : 서버에 있는 데이터들을 스크립트에 의해 가공처리 후 생성되어 전달되는 페이지
02 웹 프로그래밍 언어 JSP의 특징을 설명하시오.
- 서블릿의 모든 기능을 활용할 수 있다.
- 자바 API를 사용할 수 있고, 내장 객체, 표현식 언어, 사용자 정의 태그를 사용할 수 있다.
- 유지 관리가 용이하다.
- 디자인 부분과 로직 부분을 분리시킬 수 있다.
- 빠른 개발이 가능하다.
- 서블릿과 달리 JSP는 수정된 경우 재배포할 필요 없이 Tomcat(was)이 알아서 처리해준다.
- 코드 길이를 줄일 수 있다.
- 액션 태그, JSTL, 다양한 태그와 표현 언어, 내장 객체 등을 사용하여 서블릿보다 코드를 줄일 수 있다.
- 배우기 쉽다.
- 자바 기반의 언어인 서블릿의 개발 방식이 어렵고 JSP보다 진입장벽이 높은 방면 JSP는 서블릿보다 쉽고 사용하기 편한 장점이 있다.
03 JSP 페이지의 처리 과정을 설명하시오.
- 웹 브라우저가 JSP 페이지를 요청한다.
- 웹 서버는 웹 컨테이너에 전달한다.
- JSP File을 Servlet을 통해 JSP.java로 변환한다.
- JSP.java 파일을 JSP.class파일로 컴파일한다.
- JSP.class 파일을 웹 컨테이너로 전달한다.
- 웹 컨테이너는 파일을 웹 서버로 전달한다.
- 웹 서버는 웹 브라우저가 인식할 수 있는 HTML 형태로 결과를 웹 브라우저에 응답한다.
04 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

① HelloJSP라는 이름의 프로젝트를 생성합니다.
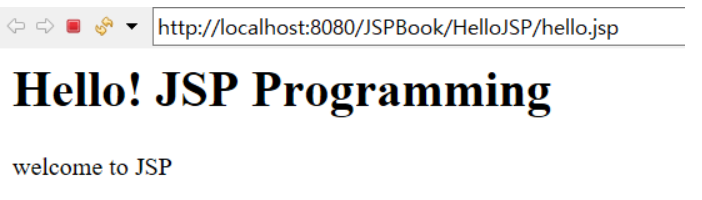
② WebContent 폴더에 다음과 같은 hello.jsp 파일을 생성합니다.
<h1>태그를 이용하여 "Hello! JSP Programming"을 출력합니다.- "Welcome to JSP"를 출력합니다.
③ 서버를 실행하고 웹 브라우저에 'htpp://localhost:8080/HelloJSP/hello.jsp'를 입력하여 실행 결과를 확인합니다.
05 자기소개 페이지를 만들기 위해 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

① HelloJSP2라는 이름의 프로젝트를 생성합니다.
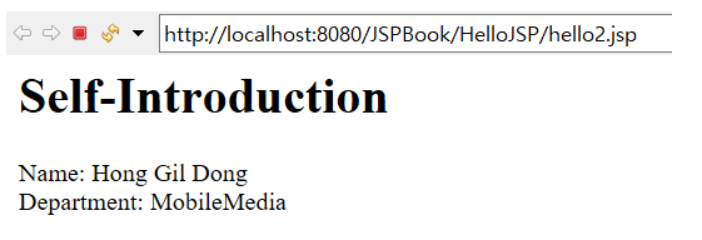
② WebContent 폴더에 hello2.jsp 파일을 생성합니다.
<h1>태그를 이용하여 "self-Introduction"을 출력합니다.- "Name: Hong Gil Son"과 "Department: MobileMedia"를 2행으로 출력합니다.
③ 서버를 실행하고 웹 브라우저에 'htpp://localhost:8080/HelloJSP2/hello2.jsp'를 입력하여 실행 결과를 확인합니다.
06 프로젝트의 구조를 이해하기 위해 다음 조건에 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

① HelloJSP3라는 이름의 프로젝트를 생성합니다.
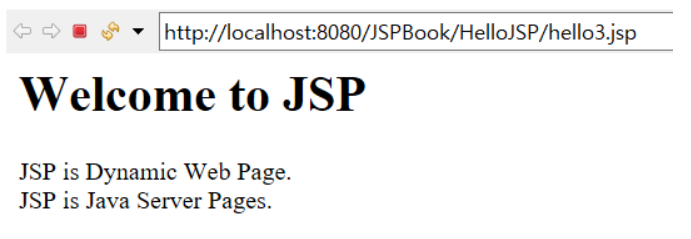
② WebContent 폴더에 jsp 폴더를 만들고 다음과 같은 hello3.jsp 파일을 생성합니다.
<h1>태그를 이용하여 "Welcome to JSP"을 출력합니다.- "JSP is Dynamic Web Page"과 "JSP is Java Server Pages."를 2행으로 출력합니다.
③ 서버를 실행하고 웹 브라우저에 'htpp://localhost:8080/HelloJSP3/hello3.jsp'를 입력하여 실행 결과를 확인합니다.
'국비학원 > 쉽게 배우는 JSP 웹프로그래밍' 카테고리의 다른 글
| 쉽게 배우는 JSP 웹프로그래밍 6장 연습문제 (1) | 2023.11.04 |
|---|---|
| 쉽게 배우는 JSP 웹프로그래밍 5장 연습문제 (1) | 2023.11.02 |
| 쉽게 배우는 JSP 웹프로그래밍 3장 연습문제 (0) | 2023.10.30 |
| 쉽게 배우는 JSP 웹프로그래밍 2장 연습문제 (1) | 2023.10.30 |