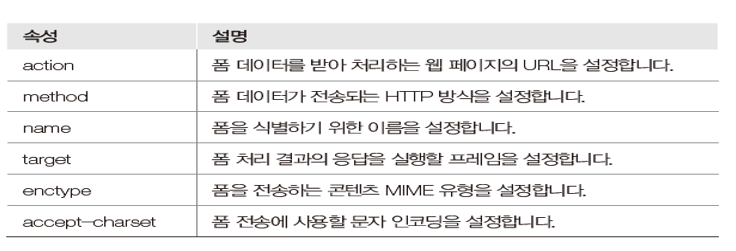
01 form 태그에 사용하는 속성에 대해 간단히 설명하시오.

02 form 태그 내에 중첩하여 사용하는 태그를 나열하고 설명하시오.
- input태그 : 사용자가 텍스트입력, 선택 등을 다양하게 할 수 있도록 공간을 만드는 태그다.
- select태그 : 여러 개의 항목이 나타나는 목록 상자에서 항목을 선택하는 태그로, 반드시 option태그를 포함해야한다.
- textarea태그 : 여러 줄의 텍스트를 입력할 수 있는 태그로, 입력폼 안에 사용된 태그와 띄어쓰기가 그대로 출력된다.
03 폼 페이지에서 전송된 데이터를 전달받는 내장 객체와 관련된 메소드는 무엇인가?
- request 내장 객체는 웹 브라우저가 서버로 보낸 요청에 대한 다양한 정보를 담고 있어
getParameter( )메소드를 이용하여 요청 파라미터의 값을 얻을 수 있음
04 form 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.


① form01.jsp 파일을 생성합니다.
input 태그내에text 유형을 이용하여 이름, 주소, 이메일 항목을 작성합니다.form 태그의action 속성값은form01_process.jsp로 작성합니다.
② form01_process.jsp 파일을 생성합니다.
request내장 객체의getParameter()메소드를 이용하여 전송된 요청 파라미터 값을 받습니다.- StringBuffer 클래스를 이용하여 전송된 요청 파라미터 값을 저장하여 출력합니다.
③ 웹 브라우저에 http://localhost:8080/Exercise/ch06/form01.jsp를 입력하여 실행 결과를 확인합니다.
코드 -
form01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="form01_process.jsp" method="post">
이름 : <input type="text" name="name" /><br/>
주소 : <input type="text" name="address" /><br/>
이메일 : <input type="text" name="email" /><br/>
<input type="submit" value="전송">
</form>
</body>
</html>코드 -
form01_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String address = request.getParameter("address");
String email = request.getParameter("email");
out.println("이름 : " + name + "<br/>");
out.println("주소 : " + address + "<br/>");
out.println("이메일 : " + email + "<br/>");
%>
</body>
</html>05 form 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행결과를 확인하시오.


① form02.jsp 파일을 생성합니다.
input 태그내에text 유형을 이용하여 이름, 주소, 이메일 항목을 작성합니다.form 태그의action 속성값은form02_process.jsp로 작성합니다.
② form02_process.jsp파일을 생성합니다.
- Enumeration 클래스를 이용하여 전송된 모든 요청 파라미터 값을 받습니다.
- StringBuffer 클래스를 이용하여 전송된 요청 파라미터 이름과 값을 저장하여 출력합니다.
③ 웹 브라우저에 http://localhost:8080/Exercise/ch06/form02.jsp를 입력하여 실행 결과를 확인합니다.
코드 -
form02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="form02_process.jsp" method="post">
이름 : <input type="text" name="name" /><br/>
주소 : <input type="text" name="address" /><br/>
이메일 : <input type="text" name="email" /><br/>
<input type="submit" value="전송">
</form>
</body>
</html>코드 -
form02_process.jsp
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
Enumeration en = request.getParameterNames();
while(en.hasMoreElements()) {
String name = (String) en.nextElement();
String value = request.getParameter(name);
out.println(name + " : " + value + "<br/>");
}
%>
</body>
</html>06 form 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.


① form03.jsp 파일을 생성합니다.
input 태그내에checkbox 유형을 이용하여 오렌지, 사과 ,바나나 항목을 작성합니다.form 태그의action 속성값은form03_process.jsp로 작성합니다.
② form03_process.jsp 파일을 생성합니다.
request내장 객체의getParameterValues()메소드를 이용하여 요청 파라미터 값을 전달받아 출력합니다.
③ 웹 브라우저에 http://localhost:8080/Exercise/ch06/form03.jsp를 입력하여 실행 결과를 확인합니다.
코드 -
form03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="form03_process.jsp" method="post">
<p>
<input type="checkbox" name="fruit" value="Orange">오렌지
<input type="checkbox" name="fruit" value="Apple">사과
<input type="checkbox" name="fruit" value="Banana">바나나
<input type="submit" value="전송">
</p>
</form>
</body>
</html>코드 -
form03_process.jsp
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String[] fruit = request.getParameterValues("fruit");
%>
<h4>선택한 과일</h4><br/>
<%
if(fruit != null) {
for(String f : fruit) {
out.println("<b>" + f + "</b>");
}
}
%>
</body>
</html>07 다음 조건에 맞게 도서 웹 쇼핑몰을 위한 웹 애플리케이션을 만들고 실행 결과를 확인하시오.


① 생성된 BookMarket 프로젝트를 사용합니다.
② WebContent 폴더에 상품 정보 등록 페이지 addBook.jsp 파일을 생성합니다.
- 위의 그림과 같이 입력 항목을 작성합니다.
- 신규 도서의 등록을 처리하는
processAddBook.jsp파일을 생성합니다.
③ src 폴더의 BookRepository 클래스에 신규 도서를 저장하는 addBook() 메소드를 작성합니다.
④ 자바빈즈를 대신하여 새로 등록된 상품 목록을 가져오도록 상품 목록 페이지 products.jsp 파일을 수정합니다.
⑤ 자바빈즈를 대신하여 새로 등록된 상품 상세 정보를 가져오도록 상품 상세 정보 페이지 product.jsp 파일을 수정합니다.
⑥ 웹 브라우저에 http://localhost:8080/BookMarket/addBook.jsp를 입력하여 실행결과를 확인합니다.
코드 -
addBook.jsp
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>도서 등록</title>
</head>
<body>
<%@ include file="menu.jsp" %>
<div class="jumbotron">
<div class="container">
<h1 class="display-4">도서 등록</h1>
</div>
</div>
<div class="container">
<form name="newBook" action="processAddBook.jsp" class="form-horizontal" method="post">
<div class="form-group row">
<label class="col-sm-2">도서코드</label>
<div class="col-sm-3">
<input type="text" id="bookId" name="bookId" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">도서명</label>
<div class="col-sm-3">
<input type="text" id="name" name="name" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">가격</label>
<div class="col-sm-3">
<input type="text" id="unitPrice" name="unitPrice" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">저자</label>
<div class="col-sm-3">
<input type="text" name="author" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">출판사</label>
<div class="col-sm-3">
<input type="text" name="publisher" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">출판일</label>
<div class="col-sm-3">
<input type="text" name="releaseDate" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">총페이지 수</label>
<div class="col-sm-3">
<input type="text" name="totalPages" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">상세정보</label>
<div class="col-sm-5">
<textarea name="description" cols="50" rows="2"
class="form-control" placeholder="100자 이상 적어주세요"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">분류</label>
<div class="col-sm-3">
<input type="text" name="category" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">재고수</label>
<div class="col-sm-3">
<input type="text" id="unitsInStock" name="unitsInStock" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">상태</label>
<div class="col-sm-5">
<input type="radio" name="condition" value="New " > 신규도서
<input type="radio" name="condition" value="Old" > 중고도서
<input type="radio" name="condition" value="EBook" > E-Book
</div>
</div>
<!--
<div class="form-group row">
<label class="col-sm-2">이미지 </label>
<div class="col-sm-5">
<input type="file" name="bookImage" class="form-control">
</div>
</div>
-->
<div class="form-group row">
<div class="col-sm-offset-2 col-sm-10 ">
<input type="submit" class="btn btn-primary" value="등록">
</div>
</div>
</form>
</div>
<%@ include file="footer.jsp" %>
</body>
</html>코드 -
BookRepository.java
package dao;
import java.util.ArrayList;
import vo.Book;
public class BookRepository{
private ArrayList<Book> listOfBooks = new ArrayList<Book>();
private static BookRepository instance = new BookRepository();
public static BookRepository getInstance() {
return instance;
}
public BookRepository() {
Book book1= new Book("ISBN1234","HTML5+CSS3", 15000);
book1.setAuthor("황재호");
book1.setDescription("워드나 PPT 문서를 만들 수 있나요? 그러면 문제 없습니다. 지금 바로 웹페이지 제작에 도전해보세요. 지금 당장 컴퓨터가 없어도 괜찮습니다. 코드와 실행 화면이 바로 보여서 눈으로만 읽어도 어떻게 작동하는지 쉽게 파악할 수 있는 것은 기본이고, 중간중간 퀴즈를 추가하여 재미있게 게임하듯 복습할 수 있습니다.");
book1.setPublisher("한빛미디어");
book1.setCategory("Hello Coding");
book1.setUnitsInStock(1000);
book1.setTotalPages(288);
book1.setReleaseDate("2018/03/02");
book1.setFilename("ISBN1234.jpg");
Book book2 = new Book("ISBN1235","쉽게 배우는 자바 프로그래밍", 27000);
book2.setAuthor("우종중");
book2.setDescription("객체 지향의 핵심과 자바의 현대적 기능을 충실히 다루면서도초보자가 쉽게 학습할 수 있게 구성했습니다. 시각화 도구를 활용한 개념 설명과 군더더기 없는 핵심 코드를 통해 개념과 구현을 한 흐름으로 학습할 수 있습니다. 또한 ‘기초 체력을 다지는 예제 → 셀프 테스트 → 생각을 논리적으로 정리하며 한 단계씩 풀어 가는 도전 과제 → 스토리가 가미된 흥미로운 프로그래밍 문제’ 등을 통해 프로그래밍 실력을 차근차근 끌어올릴 수 있습니다");
book2.setPublisher("한빛아카데미");
book2.setCategory("IT모바일");
book2.setUnitsInStock(1000);
book2.setTotalPages(692);
book2.setReleaseDate("2017/08/02");
book2.setFilename("ISBN1235.jpg");
Book book3= new Book("ISBN1236","스프링4 입문 ", 27000);
book3.setAuthor("하세가와 유이치 , 오오노 와타루 , 토키 코헤이(권은철 , 전민수 ) ");
book3.setDescription("스프링은 단순히 사용 방법만 익히는 것보다 아키텍처를 어떻게 이해하고 설계하는지가 더 중요합니다. 예제를 복사해 붙여넣는 식으로는 실제 개발에서 스프링을 제대로 활용할 수 없습니다. 이 책에서는 웹 애플리케이션의 기초를 다지고 스프링 코어를 살펴보며 클라우드 네이티브 입문까지 다룹니다. 이제 막 실무에 뛰어든 웹 애플리케이션 초급자나 개발 경험은 있지만 스프링은 사용해본 적 없는 분을 대상으로 가능한 한 쉽게 설명합니다 ");
book3.setPublisher("한빛미디어");
book3.setCategory("IT모바일");
book3.setUnitsInStock(1000);
book3.setTotalPages(520);
book3.setReleaseDate("2017/11/01");
book3.setFilename("ISBN1236.jpg");
listOfBooks.add(book1);
listOfBooks.add(book2);
listOfBooks.add(book3);
}
public ArrayList<Book> getAllBooks() {
return listOfBooks;
}
public Book getBookById(String bookId) {
Book bookById = null;
for (int i = 0; i < listOfBooks.size(); i++) {
Book book = listOfBooks.get(i);
if (book != null && book.getBookId() != null && book.getBookId().equals(bookId)) {
bookById = book;
break;
}
}
return bookById;
}
public void addBook(Book book) {
listOfBooks.add(book);
}
}코드 -
processAddBook.jsp
<%@page import="vo.Book"%>
<%@page import="dao.BookRepository"%>
<%@ page contentType="text/html; charset=utf-8"%>
<%
request.setCharacterEncoding("UTF-8");
String bookId = request.getParameter("bookId");
String name = request.getParameter("name");
String unitPrice = request.getParameter("unitPrice");
String author = request.getParameter("unitPrice");
String publisher = request.getParameter("publisher");
String releaseDate = request.getParameter("releaseDate");
String totalPages = request.getParameter("totalPages");
String description = request.getParameter("description");
String category = request.getParameter("category");
String unitsInStock = request.getParameter("unitsInStock");
String condition = request.getParameter("condition");
// 가격을 문자에서 숫자로 변경
Integer price = 0;
if(unitPrice.isEmpty()) {
price = 0;
} else {
price = Integer.valueOf(unitPrice);
}
// 총페이지를 문자에서 숫자로 변경
long Pages = 0;
if(totalPages.isEmpty()) {
Pages = 0;
} else {
Pages = Integer.valueOf(totalPages);
}
// 재고수를 문자에서 숫자로 변경
long stock = 0;
if(unitsInStock.isEmpty()) {
stock = 0;
} else {
stock = Integer.valueOf(unitsInStock);
}
BookRepository dao = BookRepository.getInstance();
Book book = new Book();
book.setBookId(bookId);
book.setName(name);
book.setUnitPrice(price);
book.setAuthor(author);
book.setPublisher(publisher);
book.setReleaseDate(releaseDate);
book.setTotalPages(Pages);
book.setDescription(description);
book.setCategory(category);
book.setUnitsInStock(stock);
book.setCondition(condition);
dao.addBook(book);
response.sendRedirect("books.jsp");
%>'국비학원 > 쉽게 배우는 JSP 웹프로그래밍' 카테고리의 다른 글
| 쉽게 배우는 JSP 웹프로그래밍 5장 연습문제 (1) | 2023.11.02 |
|---|---|
| 쉽게 배우는 JSP 웹프로그래밍 3장 연습문제 (0) | 2023.10.30 |
| 쉽게 배우는 JSP 웹프로그래밍 2장 연습문제 (1) | 2023.10.30 |
| 쉽게 배우는 JSP 웹프로그래밍 1장 연습문제 (1) | 2023.10.30 |