01 디렉티브 태그의 세 가지 유형에 대해 간단히 설명하시오
- page : JSP 페이지에 대한 정보(콘텐츠 유형, 사용할 자바 클래스, 오류 페이지 설정 등등)를 설정한다.
- 형식)
<%@ page%>
- 형식)
- include : 페이지의 특정영역에 다른문서를 포함하여 코드를 줄이고 재사용해 유지보수가 좋다.
- 형식)
<%@ include%>
- 형식)
- taglib : JSP 페이지에서 사용할 태그 라이브러리를 설정한다.
- 형식)
<%@ taglib%>
- 형식)
02 JSP 페이지가 사용할 자바 클래스를 설정하기 위한 page 디렉티브 태그의 속성은 무엇인가?
import속성- ex)
<%@ page import="java.util.Date"%>
- ex)
03 JSP 페이지의 특정 영역에 외부 파일의 내용을 포함하는 디렉티브 태그는 무엇인가?
include태그- ex) 머리글, 바닥글 등에 include 태그를 이용하여 각각 작성해둔 외부 파일로 불러와서 사용한다.
04 page 디렉티브 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

① page.jsp파일을 생성합니다.
- page 디렉티브 태그에
java.util.Date,java.lang.Math클래스를 이용하여 현재 날짜와 5의 제곱을 출력합니다.
② 웹 브라우저에 http://localhost:8080/Exercise/ch03/page.jsp를 입력하여 실행결과를 확인합니다.
코드 -
page.jsp
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Date today = new Date();
%>
현재 날짜 : <%=today %> <br/>
5의 제곱 : <%=Math.pow(5, 2) %>
</body>
</html>05 include디렉티브태그를 이용하여 다음 조건에 맞게 JSP애플리케이션을 만들고 실행결과를 확인하시오.

① header.jsp파일을 생성합니다.
<h4>태그를 이용하여 'Hello, Java Server Pages.'를 선언합니다.
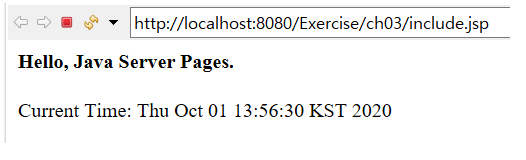
② include.jsp 파일을 생성합니다.
include디렉티브 태그를 이용하여 외부 파일header.jsp의 내용을 포함합니다.java.util.Calendar클래스를 이용하여 현재 시간을 출력합니다.
③ 웹 브라우저에 http://localhost:8080/Exercise/ch03/include.jsp를 입력하여 실행결과를 확인합니다.
코드 -
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h4>Hello, Java Server Pages.</h4>코드 -
include.jsp
<%@page import="java.util.Calendar"%>
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%@ include file="./header.jsp" %>
현재 시간 : <%=new Date(Calendar.getInstance().getTimeInMillis()) %>
</body>
</html>06 taglib 디렉티브태그를 이용하여 다음 조건에 맞게 JSP애플리케이션을 만들고 실행 결과를 확인하시오.

① /WEB-INF/lib 폴더에 JSTL 태그 라이브러리인 JSTL-1.2.jar 파일을 추가합니다.
② taglib.jsp파일을 생성합니다.
taglib 디렉티브 태그에 JSTL의 Core 태그를 설정하여 0부터 10까지의 짝수를 출력합니다.
③ 웹 브라우저에 http://localhost:8080/Exercise/ch03/taglib.jsp를 입력하여 실행결과를 확인합니다.
코드 -
taglib.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forEach begin="0" end="10" step="1" var="num">
<c:if test="${num % 2 eq 0 }">
<c:out value="${num}"/>
</c:if>
</c:forEach>
</body>
</html>07 다음 조건에 맞게 도서 웹 쇼핑몰을 위한 웹 애플리케이션을 만들고 실행 결과를 확인하시오.

① 생성된 BookMarket 프로젝트를 사용합니다.
② WebContent 폴더의 머리글에 해당하는 menu.jsp파일을 생성합니다.
③ WebContent 폴더의 바닥글에 해당하는 footer.jsp파일을 생성합니다.
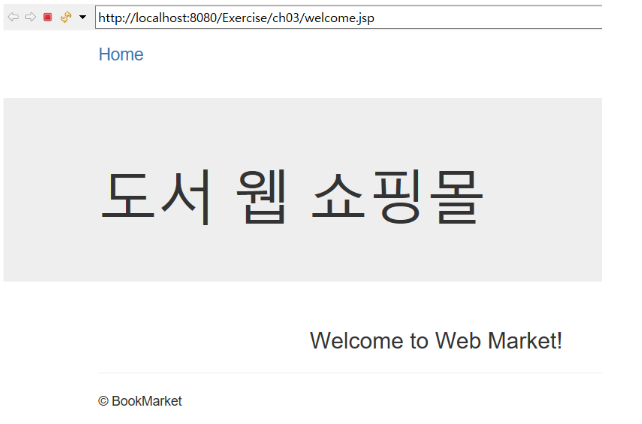
④ WebContent 폴더의 welcome.jsp파일을 수정합니다.
include 디렉티브 태그를 이용하여 머리글menu.jsp와 바닥글footer.jsp파일의 내용을 포함합니다.page 디렉티브 태그의contentType속성을 이용하여 한글을 출력합니다.
⑤ 웹 브라우저에 http://localhost:8080/BookMarket/welcome.jsp를 입력하여 실행 결과를 확인합니다.
코드 -
menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="./welcome.jsp">Home</a>
</div>
</div>
</nav>코드 -
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer class="container">
<p>©BookMarket</p>
</footer>코드 -
welcome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
</head>
<body>
<%@ include file="menu.jsp" %>
<%
String greeting = "도서 웹 쇼핑몰";
String tagline = "Welcome to Web Market";
%>
<div class="jumbotron">
<div class="container">
<h1 class="display-3"><%= greeting %></h1>
</div>
</div>
<div class="container">
<div class="text-center">
<h3><%= tagline %></h3>
</div>
</div>
<%@ include file="footer.jsp" %>
</body>
</html>'국비학원 > 쉽게 배우는 JSP 웹프로그래밍' 카테고리의 다른 글
| 쉽게 배우는 JSP 웹프로그래밍 6장 연습문제 (1) | 2023.11.04 |
|---|---|
| 쉽게 배우는 JSP 웹프로그래밍 5장 연습문제 (1) | 2023.11.02 |
| 쉽게 배우는 JSP 웹프로그래밍 2장 연습문제 (1) | 2023.10.30 |
| 쉽게 배우는 JSP 웹프로그래밍 1장 연습문제 (1) | 2023.10.30 |